如何将图片设置为铺满整个手机屏幕的壁纸,在手机上设置一张铺满整个屏幕的壁纸可以让我们的手机界面更加个性化和美观,而使用CSS来实现背景图片充满整个屏幕则成为了一种简便而有效的方法。通过一些简单的CSS样式设置,我们可以轻松地将图片设置为手机屏幕的壁纸,让我们的手机界面焕然一新。接下来我们将探讨如何使用CSS来实现这一效果。
CSS如何实现背景图片充满整个屏幕
具体步骤:
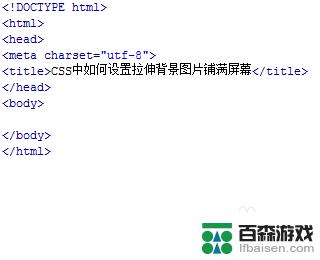
1.新建一个html文件,命名为test.html,用于讲解如何将图片设置为铺满整个手机屏幕的壁纸。

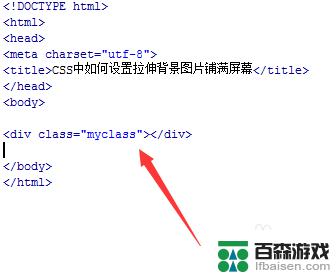
2.在test.html文件内,使用div标签创建一个模块。并设置其class属性为myclass,主要用于下面通过该class来设置css样式。

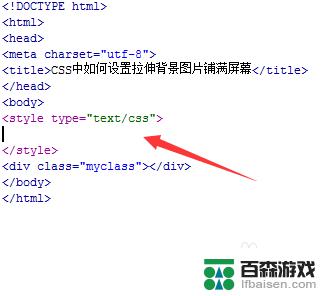
3.在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

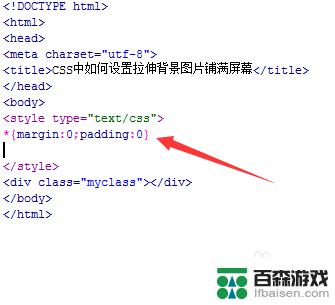
4.在css标签内,使用“*”初始化页面中所有的html元素内外边距都为0。避免css样式布局时出现空白边界。

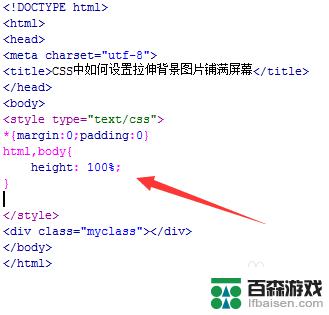
5.在css标签内,将html和body元素的高度属性(height)设置为100%。主要是因为div不能自动实现高度的100%,必须先设置html和body的高度为100%。

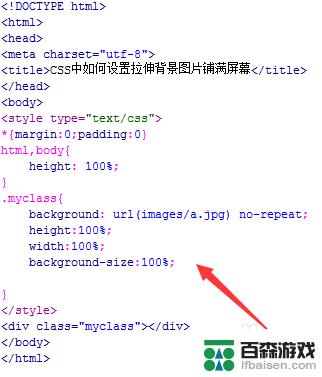
6.在css标签内,设置div的样式,使用background属性设置div的背景图片为a.jpg,不重复显示;使用height属性设置div的高度为100%;使用width属性设置div的宽度为100%;使用background-size属性设置div背景图片高度和宽度都为100%。

7.在浏览器打开test.html文件,查看实现的效果。

以上就是如何将图片设置为铺满整个手机屏幕的壁纸的全部内容,如果有任何疑问,请参考小编提供的步骤进行操作,希望对大家有所帮助。